
100次浏览 发布时间:2023-03-30 08:48:12
每天一个PPT新技能,今天的模仿练习弧形绘制圆环图表。主要知识点就是利用弧形绘制圆环图表,还有利用F4制作网格背景。先来看看成片的效果图:

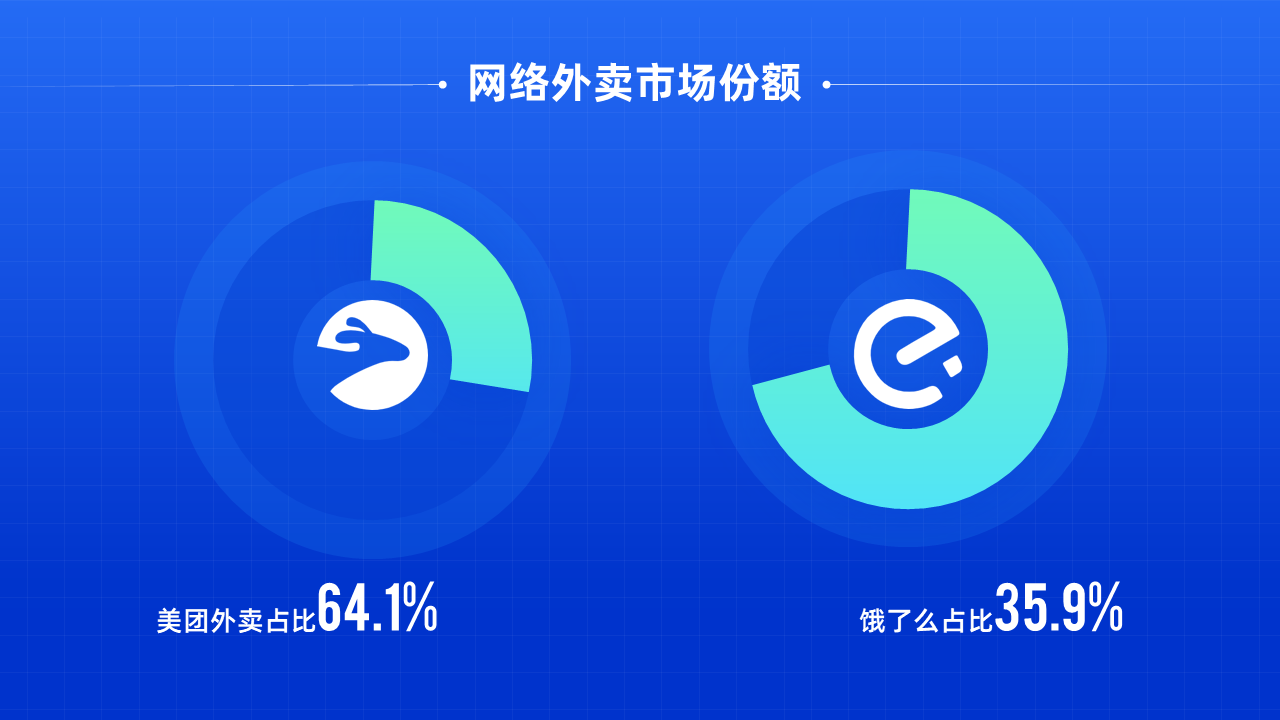
弧形绘制圆环图表成片
接下来写一下具体的操作
第一步整体构思:
首先还是老规矩,还是先说一下整体的构思,整个页面来看,文本内容是比较简洁的,那么主要重点就在于将页面变得饱满起来的同时,将视觉化效果表达出来,让PPT内容一目了然。
文本的字体字号颜色这些都可以提前设计好,这里的字体还是用的阿里巴巴普惠体系列,标题和数字进行放大,重点信息突出。
整体颜色上,选的一个比较偏商务的蓝色。(感觉只要是商务类的,脑子里就离不开蓝色调)
第二步页面设计:
1. 先给背景换一个渐变色,颜色就用的主题颜色,渐变角度90°
2. 利用F4 制作网格背景,具体操作- 插入页面等高的线条(1磅,白色,透明度90)-按住ctrl+shift 拖动线条-按F4(自动快速复制线条)直至线条铺满整个页面- 全选并复制一份90°旋转,这样网格背景图就做好了。最终效果如下:

网格线做背景修饰
3. 利用弧线制作线条,先插入一条弧线(按住Shift键,插入一个正圆形的弧线),右键设置形状格式,将弧线的宽度改为60磅,并设置渐变颜色。
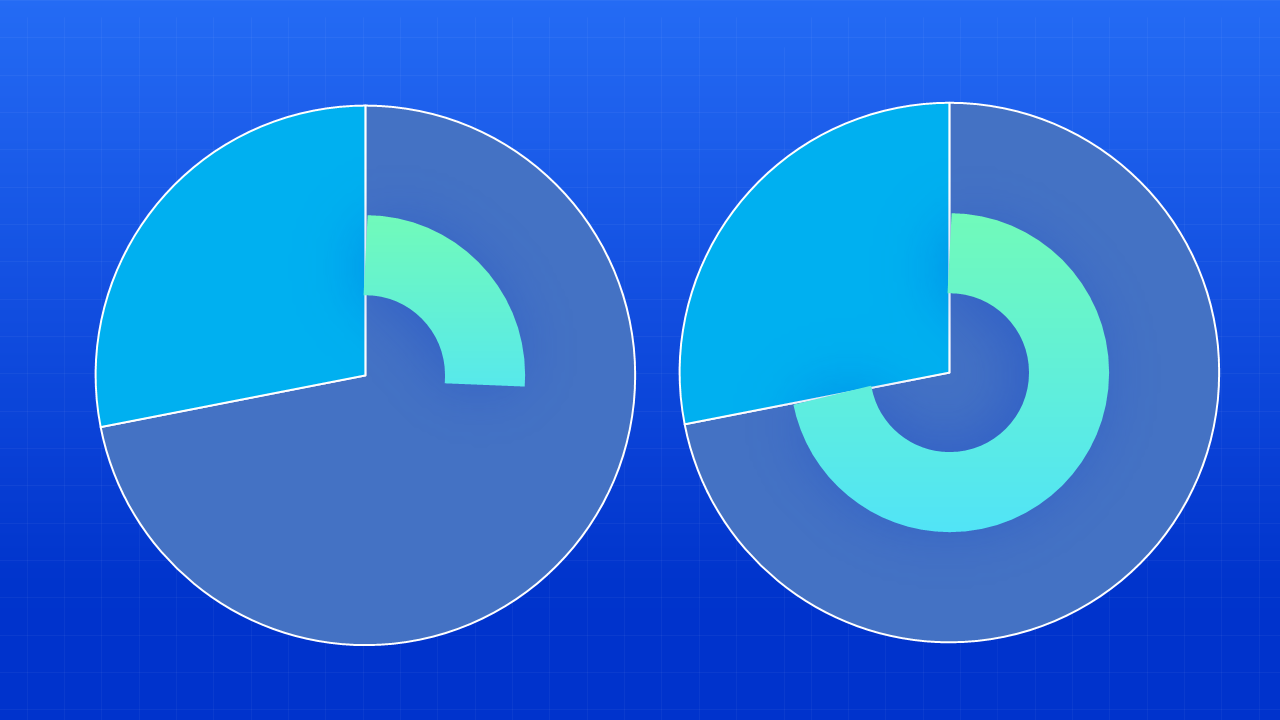
4. 插入一个饼图,将数据改成本次案例中的数据,然后和调整好的弧线居中对齐,拖动弧线的控点,调整成对应的比例大小,两组数据都做同样的操作,最后的成果展示如下。(做好后直接删除饼图保留调整好的弧线)

饼状图辅助调整弧线
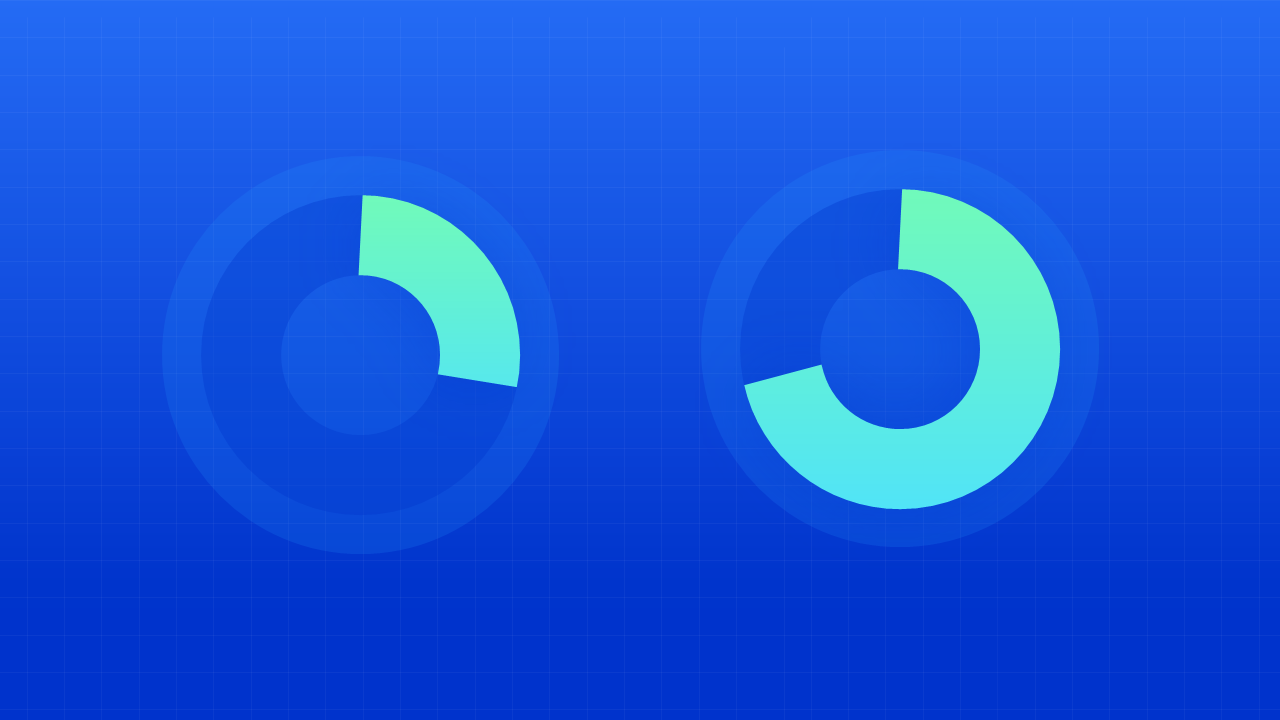
5. 插入两个圆形,一大一小,大的无轮廓、颜色背景色的,透明度90以上,小的圆无填充,轮廓颜色主题色,宽度60磅,然后与开始做好的弧线叠加起来,具体的效果如下

圆形做打底
6. 将文本内容添加到页面中进行排版,给标题加两个渐变线做修饰,把饿了么和美团的图标加上,本次的模仿就大功告成了。